
An Introduction to Layout Editor
By M. A. Hopcroft
version 1.0, December 2007
Copyright c 2007
All rights reserved
On the cover: layout for a CMOS dual seven-segment LED driver designed by the author, displayed in LayoutEditor.
Introduction
LayoutEditor is a software tool for creating designs for microfabrication, such as integrated circuits (IC) and micro-electro-mechanical systems (MEMS). The software was created by J˝urgen Thies (jurgenthies at juergenthies dot de) and is an open-source project, distributed under the General Public License (GPL). Development began in 2004, and after three years, it has acheived an outstanding level of capability and features that make it suitable for everyday use with small to medium size projects. Comparable commercial products, such as L-Edit or Cadence Virtuoso, typically cost $1000’s per user. Furthermore, LayoutEditor is the only such tool that can be used on all three major operating systems (Linux, Mac OS X, and Windows).
This document is a beginners tutorial that is intended to help a first-time user get started using LayoutEditor. LayoutEditor already includes extensive HTML-based documentation which is sufficient for an experienced designer who is learning a new tool. Some explanation of basic layout concepts is given in Chapter 1, but this tutorial is not a complete introduction to the topic of IC or MEMS design.
About the Document Author
Matthew A. Hopcroft (hopcroft at mems dot stanford dot edu) has been working in IC and MEMS research since 1998. He received the B.Sc. in Computer Engineering from The George Washington University, in 1998, the M.Phil. degree from the Engineering Department, Cambridge University, in 2002, and the Ph.D. in Mechanical Engineering from Stanford University in 2007. He is currently a Research Specialist affiliated with the Berkeley Micromechanical Analysis and Design group and the Berkeley Sensor and Actuator Center at the University of California at Berkeley. His research interests include MEMS material property measurements, microscale and portable power systems, and micromechanical resonators.
About the Software Author
Jürgen Thies (layout at juergenthies dot de) has been working in IC and MEMS research since 1995. He received the Dipl.-Ing. Univ. degrees in Electrical Engineering from the University of Dortmund in 1995. From 1995–1998 he did research in the subject of microtechnology at the Leibniz University of Hannover. Since 1998 he has been working on thin film technology in an industrial company. In 2004 he began the programing of the LayoutEditor in his private time. Since then, he has continued to develop the LayoutEditor independent of any company or institution.
Conventions Used in the Text
Several text styles are used to indicate different things in this document.
A menu item File/Save is the Save command on the File menu.
A keyboard key <Ctrl> is the Control key on the keyboard.
Source code int main () is source code or command line entries.
A cell name box1 is the name of a cell.
A hyperlink Hyperlinks to other documents are blue.
Contents
Contents
What is LayoutEditor?
An explanation of layout begins with microfabrication. The term “microfabrication” refers to techniques that can simultaneously fabricate large numbers of devices with dimensions on the micron (10-6 m) scale. It is the technology that is used to make integrated circuits (IC), such as a typical computer microprocessor, which contains millions of individual transistors fabricated in a space the size of your fingernail. Microfabrication techniques can also be used to make micro-electro-mechanical systems (MEMS), also called microsystems (MST), which are mechanical devices with micron-scale dimensions. Some wellknown MEMS devices are the accelerometers used for activating automobile airbags, or the array of millions of tiny mirrors used in some projectors and televisions (the Texas Instruments DMDtm).
The microfabrication technologies used for IC and MEMS fabrication use planar fabrication techniques which create features (or “patterns”) in two dimensions in a thin layer of material. The device is built up in a series of thin layers deposited on top of each other. The successive deposition of layers creates the third dimension. The device design, which consists of the sequence of patterns in the thin layers, is drawn as a series of two-dimensional drawings using a computer program. The process of creating these drawings is “layout”, and the final result is “the layout”. LayoutEditor (LE) is a software tool for creating layouts for IC and MEMS fabrication.
Microfabrication
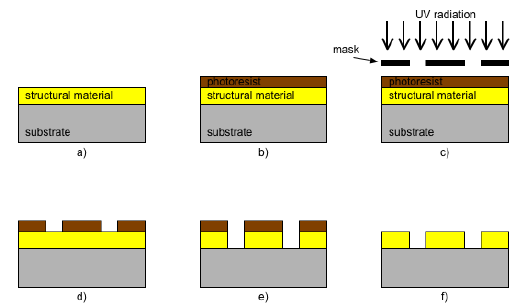
Microfabrication is based on lithographic pattern transfer. This is illustrated in Figure 1.1. First, a thin layer of a structural material is deposited on a substrate (a). Next, a photo- sensitive polymer, called photoresist, is deposited on top of the material (b). The photoresist is then exposed to UV light through a photomask (“mask”), which blocks the light in certain areas (c). In the areas where the photoresist is exposed to UV, it undergoes chemical changes which make it vulnerable to being dissolved by a developer (d). Now, the underlying material layer is exposed in areas defined by the mask. When the entire structure is exposed to an etchant, only the exposed areas of the structural layer are attacked (e). When the remaining photoresist is removed, the original material layer has been patterned according to the design on the mask (f). A new material layer can now be deposited on top of the patterned layer. This cycle (deposition and pattern transfer) is repeated as many times are necessary. In a modern IC process, there may be as many as 50 layers. Each layer requires a mask, and the complexity of a microfabrication process is described in the number of “mask levels”. In academic MEMS research, 1 or 2 level processes are not uncommon.

Figure 1.1: A thin film layer patterned by lithographic pattern transfer (crosssection).
A microfabricated device is defined by its masks, and the designs for the masks are drawn using a layout tool. The masks are glass plates covered with a thin layer of chrome. When a mask is made, the chrome is patterned using a lithographic etching process such as shown in Figure 1, except that the photoresist is patterned using an electron-beam pattern generator (“e-beam”). The e-beam can pattern the photoresist very precisely (better than UV exposure), and so the masks are a very close replica of the layout file. E-beam is sometimes used for other microfabrication steps instead of UV exposure, but it is expensive and slow, so it is generally only used for devices that require extremely high precision.
Choosing a Drawing Tool
The layout file for a mask is simply a drawing of the features you want on the mask, and so in theory you can use any drawing program you like. The author has known people who have used AutoCAD, SolidWorks, Powerpoint, etc., or written computer code to generate features directly. In general, if your design is very simple, almost any drawing tool will do. However, if you need micron-scale precision, or have a complex design with a large number of elements, then you will need a layout tool such as LayoutEditor. Layout software is designed to handle very large numbers of shapes with very high precision, and can generate the output files that mask-making equipment understands.
There are two common standard formats for handling layout data: CIF and GDSII. CIF file format (Caltech Intermediate Format) is a human-readable textbased format, which makes it useful for home-grown automatic layout generator software (its easy to write code that generates a text file). The GDSII file format (Graphic Data System), is often called “GDS” or “binary stream” format. It is a binary file format, which allows for more efficient storage than a text-based format. Recently, a new file format has been designed by the Semiconductor Equipment and Materials Institute to replace GDSII. The new format, OASIS (Open Artwork System Interchange Standard), is expected to replace GDS in the future. LayoutEditor supports all of these file formats natively. The DXF file format (Drawing Exchange Format), is a proprietary format developed by AutoDesk (makers of AutoCAD). DXF format is supported by many non-layout CAD programs, and LayoutEditor can import DXF files.
When choosing a drawing program, you will have to consider how you will get your drawing file into CIF or GDSII format (in the future, OASIS) in order to transmit it to the mask-making service. Many programs support import and export into these formats, but of course every conversion step introduces complexity and potential for error. LayoutEditor uses GDSII as its standard format, so there are no conversion issues.
A layout tool must support a certain amount of complexity and workflow features. For example, if you plan to draw 1000 rectangles with varying dimensions and spacing, it would be good if your drawing tool had a keyboard command for rectangle! Even better if there were keyboard commands for determining the dimensions and spacing, and a facility for automatically creating arrays. The use of different drawing layers, hierarchical design, customisable layer appearances, command line input, and so on are all important requirements for a layout tool. Again, for simple designs, any tool will do. But for complex designs, fully-featured tool is a must. LayoutEditor has the features and functionality for a complex small to medium size project. Almost any project that any one individual would undertake can be handled by LayoutEditor.
Starting LayoutEditor
LayoutEditor (LE) is an Open Source project which is distributed for free. Because no one is paid to maintain the software or help you install it, you may have to work a little harder to get the software installed than you would if you paid someone for the software. But do not be intimidated by this! A lot of work has been put into LE, and for 95% of people, the installation process will be easy and straightforward. Basically, just download and double-click.
Downloading and Installing
LE can be downloaded from http://www.layouteditor.net. LE is available as binary (i.e., compiled and ready-to-use) packages for Mac OS X, Linux, and Windows. If you download the binary package, you should be able to doubleclick and start LE like any other program. If this works, you can skip ahead to the next section. However, for various legal and technical reasons, there is no installer program that ensures that your computer has the necessary software (in addition to LE) in order to run, and so LE may not work immediately after download. LayoutEditor is compiled using three external software libraries: FreeType, Qt, and zlib. You may have to install these libraries on your computer in order for LE to run. Libraries used by LayoutEditor FreeType http://freetype.org Qt http://trolltech.com/products/qt zlib http://www.zlib.net/ Follow the instructions for installing these libraries, and then try LE. In particular, the default installation of Mac OS X (10.4) does not include FreeType or Qt.
The last part of installation is choosing a location for two directories: the Documentation directory and the Macro directory. Pick some locations that are convenient for you1 and move the files there (you will specify the location in the next section). You can open the LE documentation in the web browser of your choice, or using the browser included in LE. You may find that you prefer using your web browser, because you can set bookmarks and use familiar commands.
A three-button mouse (preferably with clickable scroll wheel) is strongly recommended for LE.
First Look at LayoutEditor
When LayoutEditor starts, the drawing window is opened with the view settings from the previous session (or the factory default settings if opened for the first time). The program window looks like Figure 2.1.

Figure 2.1: The main window of LayoutEditor. A simple layout is open.
The toolbar at the top contains buttons which represent the most often used commands. On the left is the Layer toolbar, which allow you to see and modify the status of individual drawing layers. The Mouse Help bar is at lower left. This toolbar changes, depending on the command that is active, to indicate the commands performed by various mouse actions. At the bottom of the window size, and the numbers of items that are currently selected. The toolbars can be re-arranged to your preference by dragging them by their title bar. They can also float as away from the edge of the window as palettes. The Mouse Help bar is especially important, as some of the mouse actions in LE may be different than you are used to.
Like most programs, LE has a Preferences window or Setup Dialog, found in the Utilities menu.2 In this dialog box, categories are listed on the left side. You can set various preferences like background color, measurement units, file formats, and so on. For the purposes of this introduction, lets leave these settings with the default values. If you change some settings and want to return to the defaults, you can use the command Utilities/Macros/Setup/factory setup. An important setting in the Setup Dialog is the location of the directories for Documentation and Macros. Specify them in the Installation category.
Exercise 1: Start LE
Start LE, and verify the location of the toolbars, mouse help, and status bar. Toolbars can be enabled and disabled by right-clicking in the empty space in the upper toolbar. Toolbars can be re-arranged by dragging them by their title bar. Next, open the Setup Dialog and choose the Units category. Observe that the “User Units” are set to 10-6 m (1 μm), and the database units are set to 10-9 m (1 nm). This means that your design will be measured in microns, and that the smallest resolution that can be drawn will be one nanometer. These settings are adequate for most designs, as only specialized equipment can support resolutions greater than 1 nm.
The majority of menu commands in LE have keyboard equivalents, which are shown in the menus. Experienced designers quickly become familiar with the keyboard shortcuts for commonly used commands. Changing the keyboard equivalents to your preference is discussed in Section 4.3.
When using LE, the <Escape> key always cancels an operation. It also dismisses any dialog boxes (especially error reporting dialogs) that do not have any buttons.
Assigning Layers
The first task before starting a layout is to assign the drawing layers. Each layer represents a different mask in your final design. In addition, it is common practice to assign other layers to use as drawing elements (such as outline boxes or centering guides). Layers in a GDS file are numbered 0-127. You can also assign names to the layers to make them more meaningful. There are no rules about the numbering of layers, just pick a numbering scheme that makes sense to you. Typically the layers are numbered in the order that they will be used The first task before starting a layout is to assign the drawing layers. Each layer represents a different mask in your final design. In addition, it is common practice to assign other layers to use as drawing elements (such as outline boxes or centering guides). Layers in a GDS file are numbered 0-127. You can also assign names to the layers to make them more meaningful. There are no rules about the numbering of layers, just pick a numbering scheme that makes sense to you. Typically the layers are numbered in the order that they will be used
Exercise 2: Setting up drawing layers
Start by disabling all of the layers. Go to the Layer menu, Technology, Disable Layers. In the dialog box, type 0 127 (put a space between the two values). This will disable all the layers between 0 and 127. Now go to the Layers Menu, Technology, Enable Layers. Type 10 and press enter. Layer 10 should now appear on the Layer toolbar, and in the Layer menu. Repeat for layers 15 and 50. Now lets use layer 50 for a drawing elements layer. Go to Layer 50 on the Layer menu. On the sub-menu, choose Properties. In the name box, type ”50 - Drawing”. Set the color to be white with no fill. Click ok. Next, click and hold on Layer 10 in the layer toolbar. Choose Properties from the pop-up menu and set layer 10 to be ”10 - oxide”. Make it blue, with a striped fill. Right-click anywhere in the drawing window. Go to the layer menu on the pop-up menu, and set layer 15 to be ”15 - poly”. Make it red, with a dot fill.
Drawing and Selecting
The basic operations in the LE drawing window involve drawing shapes and then selecting them in order to manipulate them further.
Drawing Simple Shapes
Lets begin by drawing some simple shapes. First, choose a layer to draw in by clicking on the appropriate Layer button in the Layer toolbar. This layer becomes the ”Active Layer”. The drawing commands are in the Draw menu. Choose Box, and note how the Mouse Help toolbar changes to show the current command. Click on the drawing window to define one corner of the box. Move the mouse and click again to define the opposite corner. The box appears, filled in with the color and shading for the Active Layer. When drawing, the <Shift> key will constrain the mouse to movement to 45 degree increments. Press <Escape> to cancel the box command without completing it.
The same procedure is applied to drawing Paths and Polygons- select the command from the menu or toolbar, then draw in the drawing window using mouse clicks. Use the middle mouse button to finish polygons. Paths, sometimes called “wires”, are just a long continuous trace with a fixed width. The width of paths is set in the Setup Dialog. For text, choose the text command, then click at the location for the text to be inserted. Enter the desired text in the dialog box that appears. The size of text is set in the Setup Dialog.
There are several options for Drawing circles and curves, and they are grouped on a different menu: Utilities/Circular Utilities/. Circles are approximated with polygons, and the number of points used is set in the Setup Dialog under Defaults.
Selecting
The basic drawing commands are examples of command-first commands, where the command is chosen, and then the location for the result is indicated with the mouse in the drawing window. The opposite type of command is a select-first command. In a select-first command, items in the drawing window are selected, and then a command is chosen to be applied to those items. If the result of the command will be a new shape or feature, then the feature will be created in the active layer. Therefore, for many operations the first step is to chose the active layer by clicking on the layer button in the Layer toolbar.

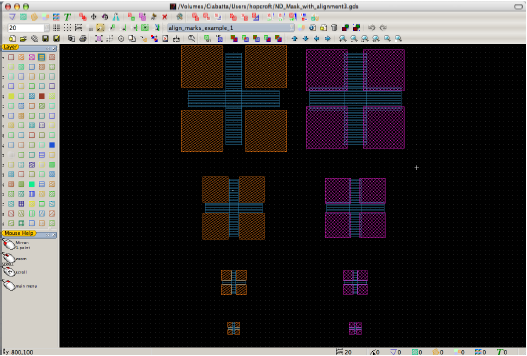
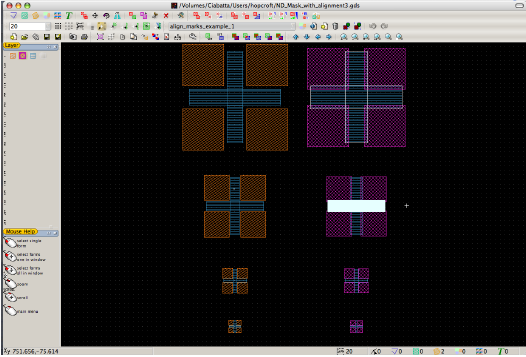
Figure 3.1: Selecting shapes by Form. The two rectangles forming a cross at the upper right are selected. The horizontal part of the cross below is highlighted, ready for selection.
Selecting items is an important part of creating layouts, so there is a menu specifically for selection operations, called Select. The first three commands on the menu allow you to select by Point, by Form, or by Cell.
- Point Select mode works like the select most people are familiar with- you
can click and drag a box to select points inside the box. You can use this mode to select points (vertices) and edges of shapes.
- Form Select mode is more specific: it only selects whole boxes, polygons, or
paths. For example, choose Select/Form select, and move the mouse near the box you drew. Notice how it ”lights up” when the mouse is nearby. Click when the box is highlighted to select it. This is the most common method of selecting objects and likely to be one of your most commonly used commands.
- Cell Select mode only selects cells. Cells are groups of features in your
drawing. Cells and hierarchical design are discussed in Chapter 5.
An example of shapes selected using Form select is shown in Figure 3.1. Notice how the shape near the mouse is highlighted, ready for selection. You can continue to select shapes and add to the current selection by highlighting and clicking. In addition to selecting highlighted shapes, you can select shapes by holding the mouse button and dragging a box. Only shapes completely enclosed in the box are selected. If you press <Shift> while dragging a box, all shapes with at least one point inside the box are selected. As you select things, notice that the number of items you have selected is updated in the Select Indicator toolbar (Figure 3.2). This helps you know if you have selected the items of interest.

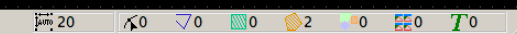
Figure 3.2: The Select Indicator toolbar (lower right corner of the LE window). Two polygons are selected. The spacing between grid points is 20 μm.
In order to cancel a selection operation, or to deselect all of the currently selected features, use Select/Deselect All.
Properties
An important item on the Draw menu is Properties. Properties is a ”commandfirst” command, but it uses a kind of hybrid Select mode (Form and Cell) in order to determine what it acts on. The Properties dialog allows you to change the properties of a form or cell, such as the location, orientation, size, layer, etc. This can save a lot of tedious mouse work- for example, you can draw a box approximately where you want it, and then set the exact location of the box by typing the coordinates into the Properties dialog.
Showing and Hiding Layers
When you start drawing, all of the layers are visible by default. However, it is often useful to hide some layers, so that you can more easily work in some other layer. The commands for controlling the visibility of layers are on the sub-menu for each layer on the Layers menu: Show, Hide, Show All, and Hide Others. You can also left-click and hold on the layer in the Layer toolbar and the same sub-menu will appear.
Scrolling and Zooming
Your design will likely become larger than your screen, and scrolling and zooming the view window will quickly become important. Scrolling can be accomplished in two ways: with the arrow keys, or by holding the right mouse button and moving the mouse. Both scroll functions are always available, no matter what command is active. Note that there are two ways of thinking about scrolling with arrow keys- either moving the ”viewing window” over the drawing, or moving the drawing underneath the view window. You can chose between these options in the Setup Dialog, under View, General, Swap Scroll Direction. Zooming can always be accomplished with the scroll wheel if your mouse has one. More zoom commands are on the Zoom menu. Zoom/Zoom is a commandfirst command- choose Zoom/Zoom, then click and drag to define a box for the new zoom. Zoom Full sets the view to include all of the elements in the window. Zoom Select sets the view to include all of the items that are selected. Notice that as you change the zoom, the grid points in the drawing window change. This is the Grid/Auto command, and Auto is the default setting. The spacing between grid points is shown in the Status bar (Figure 3.2). You can change the grid spacing manually using the other commands on the Grid menu.
Advanced Drawing
Boxes and Paths are fine, but eventually you will have to draw some more complex shapes.
Boolean Operations
Boolean operations are important part of any complex drawing, and LE can handle a variety of complex boolean operations on rectangles and polygons. The Boolean operators are found in Utilities/Boolean Tools. The Boolean Tools are select-first commands. First, decide which layer the result of the operation should be created in, and make that layer the active layer by clicking on it in the Layer toolbar. Next, chose Select/Form select and select the first feature to act on. Identify this selection as Part A using the command Utilities/Boolean Tools/Set A. Note that the selection you made becomes deselected. Next, select the feature for Part B, and identify it using Utilities/Boolean Tools/Set B. Again, the selected features are deselected. Now, chose a boolean operation from the Boolean Tools menu: Join (A + B), Union (A * B), Difference (A − B or B − A), or Exclusive Or (A xor B). The result is created as a polygon on the active layer, selected and ready for further manipulation.
Move to Layer
Often a shape or feature needs to be repeated on several layers, or layer numbers change as the design evolves. You can change the layer for individual shapes using the Draw/Properties. However, for a large number of shapes, there is are two specific commands: Draw/Change Layer/Move to Layer and Draw/Change Layer/Copy to Layer. These are select-first commands: first, chose the layer that the features will move to, and make that the active layer by clicking on it in the Layer toolbar. Next, select the features you want to move.
Moving and Rotating
Moving objects is a relatively common operation. Moves, on the menu Draw/Move/, are select-first commands. Select the object to move, then use Draw/Move/Move to specify the amount and direction with two mouse clicks in the drawing window. Draw/Move/Move By allows you to enter the distance to move in X and Y. Draw/Move/Move X and Move Y use subsequent mouse clicks to define the move, but move only in the X or Y direction. Draw/Move/Move Point is a command-first command that modifies an existing shape by moving only a corner. Chose the command, and then click to select the point (the select mode will be select the corners of forms). If you move the corner of a box, the aspect ratio is maintained, but if you move the corner of a polygon, the shape is deformed.
Alternatively, the coordinate location of the corners of a box or polygon can be accessed from the Draw/Properties dialog, and so moving can be accomplished by entering new values here.
Rotating is accomplished with Draw/Rotate. Click to define a center point for the rotation, then enter the degrees of rotation.
Command Line Operations
All of the drawing capabilities of LE can be accessed through a command-line interface. This can increase your design efficiency enormously by reducing mouse usage and placing features exactly where you want them. The command line is a toolbar which is off by default. To enable it, right-click in the empty space around the toolbars and select Command Line from the pop-up menu. Once the command line is enabled, press <Tab> at any time to switch the focus to it.
The command line syntax is a simplified version of the macro syntax, discussed in the next chapter. Bascially, it is like C without any braces, commas, or semicolons (each command is only one line). Each action will typically require several commands, entered one after the other. For example, in order to draw a box, you first specify one point for a corner:
p(10,10)
and then another point for the opposite corner
p(20,20)
and then give the “box” command,
box
and the box appears, drawn in the active layer. For a circle (circle), the two points specify the center and the radius. You can essentially do all of the drawing commands, substituting p (point) commands for mouse clicks. You can also move points after they have been created, or create points relative to previous ones, which cannot be done with a mouse. The drawing commands available to the command line are listed in the LE documentation in class drawingField.
Macros
Macros are an important part of LE’s functionality, although the beginning LE user can get quite far without worrying about them. Macros are basically small programs written in a C++ -style syntax that LE understands. In fact, some of the menu commands discussed already, such as Enable Layers or factory setup are macros. Macros are simply ASCII text files with the extension “.layout”.
Macro Programming
Macros provide programming access to all of the functionality of LE. As you can imagine, this allows you to implement almost limitless custom operations. For example, you could write a macro to find all boxes greater than a certain width and change their layer, or to create a certain kind of structure that is scaled depending on a parameter that the user enters.
The macro commands are accessed through the Utilities/Macros menu. You can record a sequence of actions as a macro, or you can write your own using your favorite text editor. Advanced macro programming requires some experience with C or C++, but a beginner can get pretty far by recording macros and then editing the result, and by looking at the examples in the Utilities/ Macros/Samples menu. The LE documentation lists the macro commands (classes) that are available.
Macro programming uses C++ -style syntax. Macros must begin with three lines and contain a main function:
The #name value is the name that appears in the Macro menu. Standard variable types int, double, bool, and void are allowed. There are also special types string, point, and pointArray. Pointers are allowed. Flow control statements such as for, while, and if are allowed, but switch and enum are not. See the LE documentation and the sample macros (Utilities/Macros/Samples) for more information. When troubleshooting macros, the <Escape> key closes the error window.
The Technology Macro
The most common macro is the “Technology Macro”. This is a macro that contains the commands to set up the layers in the way that you want to see them.1 For example, the Technology Macro for the layer setup from Exercise 2 would look like:
1 #!/usr/bin/layout
2 #name=technology file: tech.layout
3 #help=technology file automatically generated
4 int main() {
5 layers::enableAllLayer();
6 layers::num[1].disable();
7 layers::num[2].disable();
8 layers::num[3].disable();
9 layers::num[4].disable();
10 layers::num[5].disable();
11 layers::num[6].disable();
12 layers::num[7].disable();
13 layers::num[8].disable();
14 layers::num[9].disable();
15 layers::num[10].name="10 - oxide";
16 layers::num[10].setStyle(11);
17 layers::num[10].setColor(220,111,16);
18 layers::num[11].disable();
19 layers::num[12].disable();
20 layers::num[13].disable();
21 layers::num[14].disable();
22 layers::num[15].name="15 - Poly";
23 layers::num[15].setStyle(29);
24 layers::num[15].setColor(194,26,172);
25 ....
26 }
You can generate a Technology Macro using the command Layers/Technology/ Generate Technology Macro. Technology Macros become important when you are working on more than one design, or viewing someone else’s design. When you send a GDS file to someone else, you should also send a Technology Macro so that they can view the design in the same way that you see it. In order to load a Technology Macro, simply execute the macro by using Utilities/Macros/Execute Macro.
Keyboard Equivalents
Using the keyboard equivalents for LE commands (“keyboard shortcuts”) is an important part of working efficiently. Many people have strong preferences about which keys should be used for which sort of command. You can customize your keyboard shortcuts by creating a sort of “key preferences macro”:
1 #!/usr/bin/layout
2 #name=My Personal Preferences: key_pref.layout
3 #help=Settings for user MH
4 int main(){
5 bool b;
6 // Note: If a key is already in use,
7 // change it or blank it before assigning new key
8 // For example, Use Z for zooming, Cadence-style
9 b=layout->setShortcut("&Remove Small Edges","");
10 b=layout->setShortcut("&Zoom Mouse","Z");
11 b=layout->setShortcut("&Zoom Out","Shift+Z");
12 }
#!/usr/bin/layout #name=My Personal Preferences: key_pref.layout #help=Settings for user MH int main(){ bool b; // Note: If a key is already in use, // change it or blank it before assigning new key // For example, Use Z for zooming, Cadence-style b=layout->setShortcut("&Remove Small Edges",""); b=layout->setShortcut("&Zoom Mouse","Z"); b=layout->setShortcut("&Zoom Out","Shift+Z"); }
Hierarchical Design
Hierarchical design is an important feature of complex designs. Many student or beginner layouts are simple enough that the design can be completed without using hierarchical design, but I urge you to learn it and use it, even for simple designs, as you will certainly it as your designs increase in complexity. Moreover, all layout tools, including LE, are based on hierarchical design, so you need to understand the basics in order to use the software effectively.
What are Cells?
Hierarchical design is based on grouping parts of the layout into cells, which can then be re-used and combined to create complex designs. The cells are organized in a hierarchical tree structure. Consider the following example of a layout consisting of cells organized in a tree:
topcell x circle1 (4) x anchor (2) | x box1 (3) x box1 (1)
Figure 5.1: A simple design hierarchy. The quantities of each cell are in ().
In this example, the cell topcell contains the complete design.1 The design consists of four cells named circle1, two cells named anchor, and one cell named box1. The cell anchor contains three box1’s. When a cell is used in a layout, we say that an instance of or reference to the cell is placed in the layout. For example, anchor contains three instances of box1. In computer science terms, the instance is a pointer to the cell. Lets try to make this clear with an example in LE.
Start LE with a new file open. Notice that the drop-down menu in the center of the toolbars says noname. This is the name of the cell that you are viewing, referred to as the current cell. Draw two boxes in different layers, one inside the other (something like Figure 5.2). Rename this cell to “box1”, using Cell/Cellname.

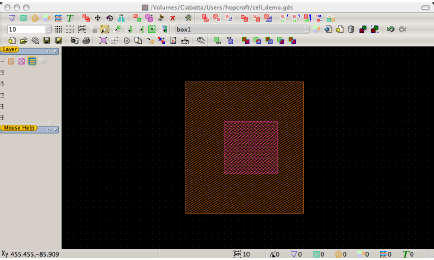
Figure 5.2: The cell box1.
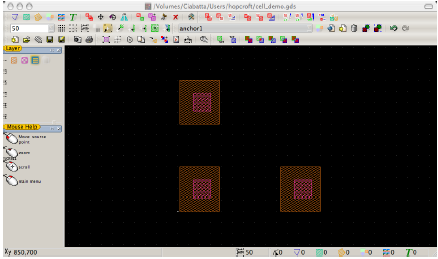
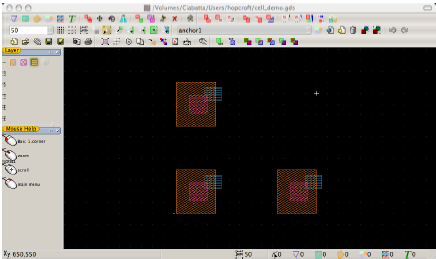
Now create another new cell and rename it anchor. Now, the anchor consists of some boxes. We want to add a reference to the cell box1 in anchor. From the Draw menu, choose Cellref. From the dialog, choose box1. Click in the drawing to place the cell. You can also place arrays of cells using Draw/Cellrefarray. Choose Draw/Cellrefarray and choose box1 again. Now, click in the drawing to indicate the beginning of the array, and click again to indicate the spacing between cells in the array (the distance between the first and second clicks defines the array spacing). Now, you will see two dialog boxes asking for the number of elements in the array in the X and Y directions. Chose 2 in X and 1 in Y. Your view should look similar to Figure 5.3.
Now, go to the drop-down menu in the Cell toolbar and select box1, making it the current cell. Add a third box to the drawing (Figure 5.4). Return to the cell anchor using the drop-down menu. Notice that all of the instances of box1 reflect the changes that were made (Figure 5.5).
Now we have created the anchor and box1 cells, with a part of the hierarchy shown in Figure 5.1. You can view the hierarchy for your design in LE using the command Cell/Select Cell (list) (this view does not show the quantity of cell references, just the tree structure). Use the arrow to expand each cell to see the cells it references.
At first glance, cells might seem like an elaborate version of copy & paste. However, the use of cells allows for more powerful operations. For example, you might be designing several devices on a mask which use a common ground

Figure 5.3: The cell anchor, with three instances of box1.

Figure 5.4: The cell box1, after adding another rectangle.
pad. If you find out that the size of the ground pad has changed, you can simply update the ground pad cell, and all of your designs will be automatically updated. You can also share common cells between members of a design team, and easily keep them all updated. There are also significant memory usage and computer performance advantages for layouts that use cells over layouts that draw every feature as a new shape (a “flat” design).
The cell hierarchy clearly has advantages for layouts with large amounts of repeated features. However, even in designs with smaller amounts of repetition, cells can be useful. Anytime you draw more than one copy of a feature, or repeat a feature with common parts, consider using cells to make your design easier to manage.

Figure 5.5: The cell anchor, after modifying box1.
Selecting and Viewing Cells
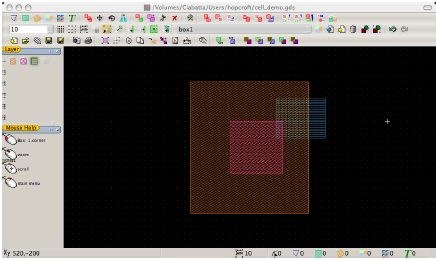
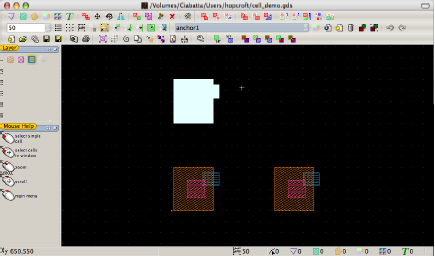
Cells can be selected for commands using Select/Cell select. In this mode, the complete cell nearest the cursor will be highlighted, as shown in Figure 5.6. Note that cell arrays are selected as a single item. Cells also have a Properties dialog.
You can change the current cell (the cell you are viewing in the drawing window) using the drop-down menu on the Cell toolbar. If you want to edit a cell that is visible in the current view of a different cell, use the command Cell/Select Cell (graphical). Then click on the cell of interest (you will be in Cell select mode) and it will become the main view. You can also choose a cell to view/edit from the list generated by Cell/Select Cell (list).
Creating, Adding, and Deleting Cells
Cells can be created in three ways.
- You can create a blank new cell with Cell/New Cell. The cell is named
noname, and you can rename it using Cell/Cellname.
- Any collection of existing shapes can be “grouped” into a cell using Cell/Group.
This is a select-first command. After the command is chosen, the selected shapes will become the cell noname 1. Use Cell/Cellname to rename the cell.
- You can create a copy of the current cell using Utilities/Global Tools/Copy Current
Cell. The new cell is named [cellname] copy.

Figure 5.6: Using Cell select mode. A single cell is highlighted.
Cells can be imported from a separate file using the command File/Attach. All of the cells in the selected file will be added to the open file. Instances of cells are deleted from a drawing using Cell/Delete Cell. This is a select-first command; select the cell, then choose the delete command. There is no menu command to delete individual cells from a design file, but the command Utilities/Global Tools/Strip Unneeded will remove all cells from the file that are not instanced in the current cell. Make your top cell the current cell before using this command.
Instances of cells in a drawing can also be converted to shapes. This is called “flattening” a cell. The commands Cell/Cell Flat and Cell/Cell Flat Multilevel are select-first commands. Cell/Cell Flat flattens the selected cells, but does not flatten cells referenced inside of those cells. Use Cell/Cell Flat Multilevel to flatten a cell and all the cells inside it.
Conclusion
This tutorial has covered the essentials of using LayoutEditor for layout design. With the topics covered here, you should be able to complete simple layouts and create files suitable for mask fabrication. You can:
- Start LE and set up the layers according to your needs;
- Draw basic shapes and combine them into more complex shapes using
Boolean, Rotation, and Move operations;
- Organize your design in a hierarchical fashion in order to use and share
common cells and handle duplication efficiently.
Some of the advanced programming features (command line and macros) have been introduced. LE also includes many more advanced features, such as 3D rendering and design rule checking, that have not been discussed here. More information is available in the LE documentation (Help/Help and Help/Whats This?), and you can always discuss LE in the discussion forums.
