
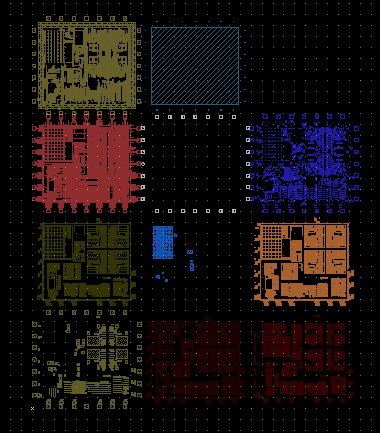
Layer Side By Side
To save mask production costs the design layers are placed side by side on a single photo mask. Such a layer movement is done by this macro. This example macro uses feature introduced with version 20151118.
Download: layer_side_by_side.layout
1 #!/usr/bin/layout
2 #name=move layer side by side
3 #help=move layer side by side
4
5 int main() {
6 point min,max;
7 min.set(100000,100000);
8 max.set(-100000,-100000);
9 layout->drawing->currentCell->minimum(&min);
10 layout->drawing->currentCell->maximum(&max);
11
12 cell *c=layout->drawing->addCell()->thisCell;
13 c->cellName="layer-side-by-side";
14 int count=0;
15 int space=1000;
16 int sizeX=max.x()-min.x()+space;
17 int sizeY=max.y()-min.y()+space;
18 for (int l=0;l<254;l++){ // loop over layer 0 to 254
19 if (layout->drawing->useLayer(l)) {
20 cell *c2=layout->drawing->copyLayerToCell(l);
21 if (c2!=NULL){
22 point p2;
23 int row=count/3;
24 int col=count%3;
25 p2.set(col*sizeX,row*sizeY);
26 c->addCellref(c2,p2);
27 count++;
28 }
29 }
30 }
31
32 layout->drawing->setCell(c);
33 layout->drawing->scaleFull();
34 }
